Before creating my website I needed to plan out my ideas for my site including: my logo, colour scheme, a mood board to generate more ideas, and decided on fonts that I want to use throughout my site. Doing this has helped me because I have come up with my own ideas for my site and it has also helped me put my ideas into my website. Here is my planning; shown below.
Mood board:
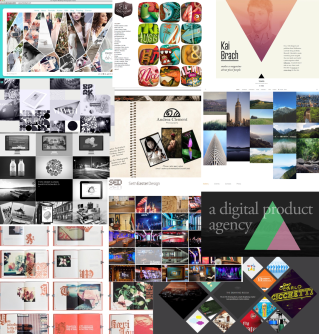
The first part of the planning was to create a mood board of already used images, that we have liked from websites we have found in the past. I chose to take images from few sites that I liked and remembered from previous research but I also looked for more portfolio sites and collected a few images from them- to give a range of images in my mood board. My mood board (shown below) includes various pictures that I like and I think that I could use similar images on my site to the ones that are on my mood board.
The images I have put in my mood board are images that have appealed to me from existing sites. They all seem to be very bright, eye-catching and colourful and also match the colour scheme that is on each of the sites (that each image came from.) I want to use a range of images on my site and so the ones on the mood board represent an idea of how I want my images to look.

Colour Scheme:
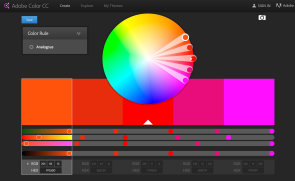
I have picked a colour scheme for my site after looking at many different schemes and different colours I could use. At first i picked a few that looked good and compared them and asked a few people for their opinions on each. After thinking more about how each scheme would make my site look and taking into account the opinions people gave me on each, I then narrowed it down to my favourite one.

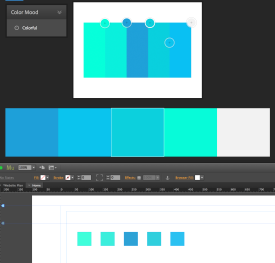
I chose this one (shown above), I think that this one looks attractive and will make my site also look professional and smart. The colour palette I chose represents my work in a professional way but also shows that I am serious about my work, as I have taken time to choose a scheme that will suit my site in the way I want it to.
I think by using colours that are slightly different shades (in this case, various shades of blue/green), makes the site look good and also flow throughout. If i used a colour scheme with colours that don’t match and are random it would make my site look messy and very unprofessional- and so that is something I chose to avoid.
In order to add my colour scheme to my site I went online and opened up Adobe Colour CC, I then dragged the image of my colour scheme onto the website and it detected each of the colours that I want to use. I then swatched the colours on Muse to be able to use them when creating my site, and so the colours for my scheme will now stay on Muse for me to use whenever needed.


Font Styles:
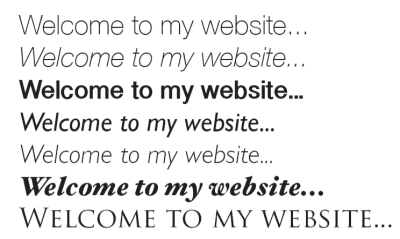
Part of the task was to chose what font we wanted to use throughout our websites, after looking at different sites I narrowed it down to a few different styles. To find out what I want my text to look like throughout my site, I tried out a few different styles of text using Photoshop. Most of Photoshop’s styles are pretty smart and stylish and so I picked out a few of my favourite fonts and compared them based on how each would make my site look- either positively or negatively.

The ones shown above are the ones that i liked the most and there are a few that I was unsure on. I narrowed these down to my one favourite font- that I think will present my work and overall site in a formal way that will suit the purpose of the site.

I didn’t want a font that would look childish and immature- as it wouldn’t make my work or anything on the site look good enough or professional enough for potential employers to be interested in. Also, I crossed the bold text fonts out as I didn’t want the writing on my site to be too outspoken and full on. I believe that the font I chose (shown above) will look smart and also represent my work well. It will also suit the purpose of the site whilst also making it stylish and attractive- and so that’s why I choose this on to use on my site.
Logo:
The final part of this task was to create my own logo for my site, I didn’t choose to incorporate my colour scheme with my logo as I didn’t want any colours to clash etc. The reason I chose to have a simple logo was so that it would be memorable and eye-catching, including my name also will help potential viewers (employers etc) remember my site and work. I am happy with my logo as it looks professional and eye- catching and I think that it will work really well with the colour scheme I have chosen.
HOSTING
In order to host my site I will research various websites that will allow me to host my site for free, or at a low cost. Some websites ask you to sign up before they host your site and so I will find the best hosting site I can/ most well known site, by finding out the cost for hosting on each site and compare a few sites- to be able to find a good one that I want to use. For my domain name I have decided to keep it simple and use “hannahwalkermedia”, this keeps my work and purpose of site looking professional and not immature in any way- to potential employers/ people interested in my work. For my domain/host (for example: .co.uk, .com, .me) I want to chose something easy for people to remember and also something a lot of people will recognise. I want to chose either “.com” or “.co.uk” because they’re well known and used across thousands of websites and they also suit the purpose of my site- keeping it professional. Another thing is that, my personal email doesn’t seem professional enough to use for my site and I wouldn’t want employers etc thinking I’m not serious about my work and overall site. And so I have created my own account personally for my work and to allow people who view my site to get in contact with me easily
COPYRIGHT
Copyright is a major issue to consider when collecting image, sounds and also protecting my own work. When collecting images or sound for example, copyright will need to be looked at for each item. In order to use an image you will need to know if it is copyrighted or not. The copyright law protects work, music, images etc from being stolen and allows you to control who uses your work. It prevents other people from copying your work and allows you to control what people can and can’t do with your creations. If you get your work copyrighted, it is then against the law for anyone to use your work without your permission. For me to find media that isn’t copyrighted I will need to research sites that do copyright free images/sounds/anything else that I would want to put on my site. There are many sites that provide copyright free images etc which makes it a lot easier for me to find images that don’t require me asking permission to use them. The copyright symbol is usually placed on the work to make it obvious that the work is protected and you aren’t allowed to use it without permission. If I do find an image (for example) that I want to use on my site and it was also copyrighted, I would need to get in touch with the owner of the work and personally ask their permission to use the image. If they allow me to use their work on my site then I will be able to use it. However, if they do NOT want me to use their work then I wont be able to at all. It would be against the law to use their work (if they don’t allow me to) and so I would have to keep looking for other, copyright free images instead. Certain web fonts have copyright protection put onto them, so I will need to take into consideration what type of font I want to use, and whether I will be able to find a copyright free version of the style I want. I will stick with researching copyright free fonts and chose one of those- so that I wont need to ask permission to use a font for my website. If I was to link another website in my site without permission (from the owner) I would be charged with copyright infringement and would mostly likely have to pay the owner a fee or fixed amount for using their work. I have decided that when trying to find: images, font, videos etc for my site- I will only use copyright free websites to get these from. This will make the process quicker and easier for me to create my site.
MUSE
Overall, I have found that the best ways for me to learn more about Muse and how to work the software would be to practice my skills on Muse in my spare time and watch the Muse tutorials that have been provided (by Andy) for me, to help me get used to the software and to develop my skills further. This will also allow me to get straight back to work once in lesson- creating my website quicker and applying the new/developed skills to my site. Whilst using Muse I will take screenshots of my site to show my development throughout.
WIDGETS:
A widget is usually a button, shortcut or display on a site that sometimes links to another page- containing more information on whatever the widget was displaying. I would like to try and find a banner widget that includes various social media etc, rather than having lots of single widgets. I think this will make it be presented better and also more organised. Another widget type I would like to find would be either a moving background widget- maybe interacting with the mouse/cursor movement. Or a slideshow of images for the center of the page, personally I find that they would make my site look really attractive and eye-catching and also memorable for the viewers.







Looking at the widgets already provided on Muse (in the widgets library) has helped me come up with ideas of what other widgets I could find (online) and add to my site. I decided that I wont use the “social” widgets section as I want to add in other links such as my WordPress site that isn’t provided in this section in the widgets library. And so I will find copyright free images of the sites logos that I want to use and add them to my site and then hyperlink them to the sites that they match to. From the compositions part of the library I have chosen to use maybe one or two of the widgets just to display a range of images throughout my site, I haven’t chosen which ones I want yet as I might use them all (for different pages) although I know that I will definitely be using these widgets to show my work/images on my site. On my contact page I am planning on adding in a simple contact form (from the forms section in the library) as this wont look too over the top but also really professional too. I didn’t want to add in a detailed contact form as it may make my site look boring or people may be put off the idea of putting a lot of the personal details etc on my site/ the form and so that’s why I have decided to use the simple form. From the panels: Accordion, Tabbed panels, I think that I might want to use these in my resume section of my site to give a little more originally and also present my work well. However I want to look for others on the internet too to get a range of widgets to chose from when finally creating my site. Instead of using a widget from the menus section: horizontal or vertical, of the library, I decided to find a widget online (copyright free) that will suit my site and that appeals to me more than the ones provided. I think that the widgets I’ve found online seem to work more creatively and also suit my style of the site more and so this is why I have chosen to use these rather than the ones from the library. As my site doesn’t require these widgets I wont be needing to add them to my pages and so I wont need to use the HiDPI (on/off) and State Button buttons at all. Any other buttons or widgets other than the ones that I already have collected (or these ones from the libraries), that are needed for my site I will find online and make sure that they’re are free and copyright free too. The widgets from the widgets library that I have chosen to use, will make my site look really professional and will look attractive on each page. I will make sure that I don’t over add the widgets but also add just enough for it to look eye-catching and appealing for my audience. I think that after looking in more detail at the widgets library and practising using it on Muse, it has helped me with choosing what widgets I want on my site and come up with ideas of other widgets I could use- from free widget sites online.

February 15, 2016 at 3:49 pm
please rename this to research portfolio and combine with the post on copyright. excellent work though ad detailed Hannah
LikeLiked by 1 person